こんばんは。直帰率83%のブログを運営しております、ジョージです。そうなんです、このブログは2016年1月23日現在、全期間の直帰率83%となっています。
ブログサイトの平均直帰率は60%くらいだった気がするので、このブログの数値はヒドいってことになりますね。まだ記事少ないし、色んな内容の記事を書きすぎだもんね。たいして面白くもないし、続きも気にならないし、眼鏡だし。
でもね、僕は文章がダメでもCSSを少しイジれる!なのでWebデザインの力で直帰率を下げていこうではないか!と考えました。(ポジティブ)
直帰率とは、1 ページしか閲覧されなかったセッション(ユーザーが閲覧を始めたページから他のページに移動することなくサイトを離脱したセッション)の割合です。アナリティクスガイドラインより
本題に移ります。
現状の確認とカスタムのプラン
現状の問題点

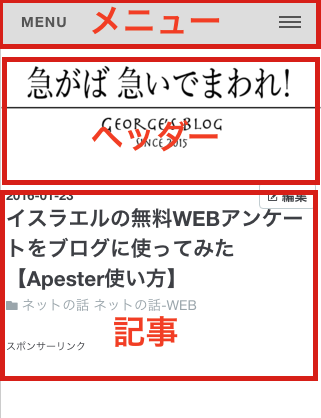
僕は一番上に『トグルメニュー』を設置していて、タップするとカテゴリが表示されます。その下は普通にヘッダーと記事本文があります。
この間メニューを設置したばかりなのですが、あまり押されてない気がするんですよね。僕も他サイトで余りトグルメニューを使わないですからね。面倒くさいから(素直な気持ち)。
でもカテゴリーが増える可能性もあるので、トグルメニューは止められない。
そこで僕は考えました。
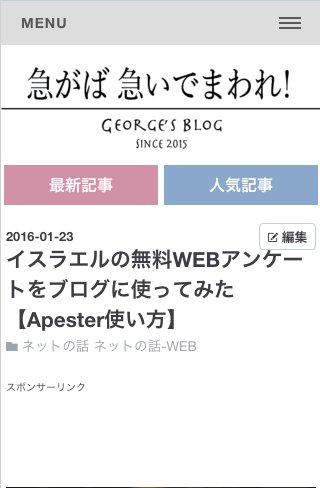
注目記事と最新記事だけ別のボタンを作ろうと(決心)。
カスタムプラン

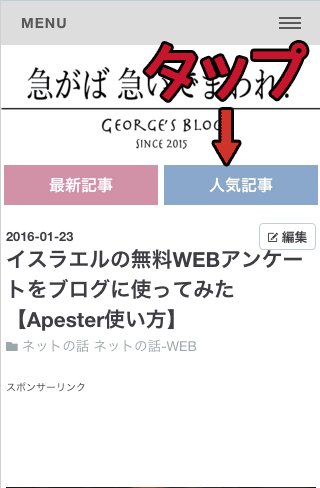
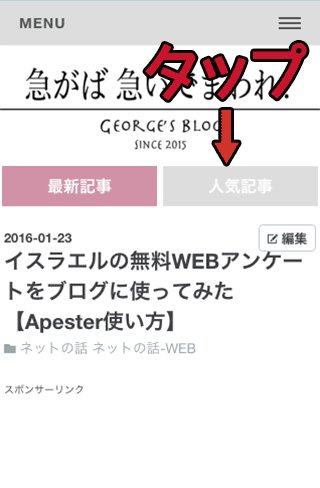
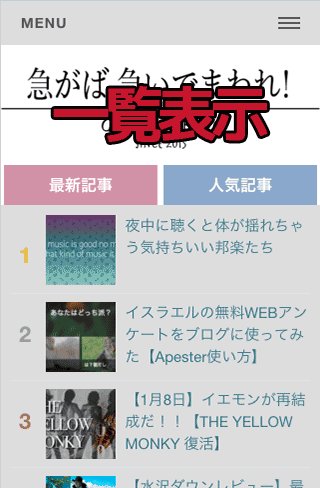
これです。トグルメニューとは別にボタンを作ろうと。
記事ページの下にも注目記事一覧がありますが、1%でも直帰率を下げるために上部にも設置。でも邪魔にならないように。あくまで自然に。優しく、微笑むように…。(こういう風にふざけているのも直帰率の問題の原因かも。(しょぼん))
みんな大好きコピペ一発!
これを「デザイン」「スマホマーク」「ヘッダー」「タイトル下」にコピペで!PCの方にやってもいいけど、それならメニューを付けた方が良いと思います。
HTML
<!--記事ボタンHTML--> <div class="header-btn"> <div class="btn-content"> <!--最新記事メニュー(左側)--> <label class="saishin" for="btn-cap1"> <a href="最新記事へのリンク">最新記事</a> </label> <!--人気記事メニュー(右側)--> <label class="ninki" for="btn-cap2">人気記事</label> <input id="btn-cap2" type="checkbox" /> <div class="btn-cont"> <div class="hatena-module hatena-module-entries-access-ranking" data-count="5" data-display_entry_category="0" data-display_entry_image="1" data -display_entry_image_size_width="100" data -display_entry_image_size_height="100" data-display_entry_body_length="0" data-display_entry_date="0" data-display_bookmark_count="0" data -source="access"><div class="hatena-module-body"> </div> <!--btn-cont--></div> <!--hatena-module--></div> <!--btn-content--></div> <!--header-btn--></div>
赤文字の最新記事へのリンクは、最新記事ページのURLをご自分のサイトからコピーして貼り付けてください。人気記事の方は何にもしないでオッケー。
青文字はボタンに表示される文字です。「NEW!」とか「POPULAR!」とかお好きにどうぞ。
ちょい解説(飛ばしてよし)
最新記事はもともとURLを持ったページがあるので普通にリンクで飛ばします。
注目記事は専用URLが存在しないので、はてなのサイドバーやフッターに使用されているモジュールを使用しました。そのためにアコーディオンスタイルにするしかありません。
CSS
同じく「デザイン」「スマホマーク」「ヘッダー」「タイトル下」にコピペで!
/***************最新記事****************/
.section {
width: 100%;
margin-left: 0;
margin-right: 0;
}
.header-btn {
width: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
.header-btn .btn-content {
margin: 0;
}
.header-btn input {
display: none;
}
.header-btn label {
display: block;
cursor: pointer;
width: 48%;
float: left;
padding-top: 8px;
padding-bottom: 8px;
margin-left:1%;
margin-right:1%;
color: #fff;/**ボタン文字色**/
font-weight: bold;
text-align: center;
}
.saishin{
background-color: #CC90A8;/**最新記事の背景色**/
}
.ninki{
background-color: #90A7CC;/**人気記事の背景色**/
}
.header-btn label:hover {
background: #ddd;/**ボタンタップ後のボタンのの背景色**/
}
.header-btn .btn-cont {
transition: 0.2s;
height: 0;
overflow: hidden;
background: #ddd;/**ボタンタップ後の一覧の背景色**/
padding: 0 10px;
}
.header-btn input:checked + .btn-cont {
height: auto;
padding: 10px;
}
僕がコメントを入れたところは色をご自由に変更してください!
ちょっと解説(飛ばしてよし)
CSSだけでアコーディオンを作る時の基本的なやり方です。見えないチェックボックスのオンオフで開閉します。
これを使えばトグルメニューもCSSだけでできます(気合いが必要)。僕は面倒だからJsを使ってますが、そのうち作ります。
まとめ
ずっとこれをやりたくて色々考えていたのですが、朝に半月さんの記事を読んでひらめきました。感謝。
はてなブログテーマ「Innocent」に「おすすめ記事リスト機能」を追加しました – MoonNote
でも直帰率下がるかな?下がると良いなぁ!まだまだカスタム記事あるのでご覧あれー!



















はじめまして。質問よろしくお願いします。
リスト表示された人気記事のタイトル文字の色を指定することは可能でしょうか。
ハルさん、はじめまして!
色の変更は可能です。
.urllist-title-link {
color: #FFFFFF;
}
と追加で記述すれば変更できます。
【#FFFFFF】のところをお好きなカラーコードに変更してくださいー。
返信ありがとうございます。
これって例えばサイドバーにも人気記事を表示してたら、文字色をそれぞれ指定することは出来ず、ボタン内とサイドバーまとめて変更することになってしまうのでしょうか……?
たびたび申し訳ありません。。
.header-btn .urllist-title-link {
color: #FFFFFF;
}
これでボタン内のみの文字色の指定になります!試してみてくださいー!
おおお。無事設置完了いたしました!
丁寧な対応ありがとうございました。