どうも、OHAMAstyleの夫、ジョージです!今回も『Search Regex』関連の記事になります。
前回は、『はてなの画像URL』をWordPressに一括変換する方法と、はてなブログからワードプレスへの移転に特化した記事でしたが、神プラグイン『Search Regex』はまだまだ便利な使い方があるので紹介したいと思います。

目次
はじめに
見出しタグはSEO的に必須!
見出しタグはSEO(検索エンジン最適化)的に本当に大事な設定です。まず見出しタグのルールを確認します。
- ページ構成と関係ない意図で使ってはいけない!
- 見出し1は1ページに1つ!
- 見出しタグの順番を守る!
これは基本中の基本です。
ワードプレスでは、記事のタイトル部分がh1として設定されています。つまりその時点で記事内に使っていい見出しタグはすべてh2以降のタグです。
このルールに沿って例をだすと、
<h1>記事のタイトル</h1>
<h2>大見出し</h2>
<h3>中見出し</h3>
<h4>小見出し</h4>
<h2>大見出し</h2>
<h3>中見出し</h3>
<h4>小見出し</h4>
このようにh1は一つで、h2からをループさせていくように見出しを設定していきます。h2の後にh3がなくてh4になっているということは厳禁です。
「見出しの一括返還」の目的と目標
以前僕は、はてなブログでブログを2年ほど運営してきました。そしてワードプレスに移行を決め移行作業をしているとあることを思いました。

そう、はてなブログの仕様で何故かはてなブログにはh2が抜けているのです。記事タイトルがh1タグで、記事内の大見出しはh3タグです。
これを解決させるためのスクリプトやツールを作ってくれているはてなユーザーもいましたが、ワードプレスに移ったのならキチンと設定し直さなければなりません。僕ははてなブログしか使ったことがありませんが、他のブログサービスからワードプレスに移転する時も同じようなことがあるみたいですね。
また、ワードプレスで使用しているテーマのバージョン変更などでも、見出しの構成が変わることもあるようです。
そこで今回は、はてなブログから移転してきた約100記事の見出しを一撃で簡単に、最速で修正しようと思い立ったわけです。
元はてなブロガーは必須の作業なので必ずやりましょう!!
作業の注意点
- この作業では、ワードプレスの無料プラグインを使用します
- プラグインの使用においてはすべて自己責任でお願いします
- もしものためにバックアップを取ることをお勧めします
『Search Regex』とは

Search Regex は、検索のための完全な正規表現をサポートし、WordPress に強力な標準検索機能と置き換え機能を追加します。これらは、標準の検索機能を超えて、あなたのサイトに保存されているほぼすべてのデータを検索置換することができます。単純な検索に加えて、PHP の正規表現をフルパワーで自由に使うことができます。
とても難しそうな文章ですが、要は検索して置換です。Wordpress上の様々な文字列を検索して、一気に置換することができます。Search Regexは英語のプラグインで日本語化もできますが、とても簡単なので気にならないかと思います。
『Search Regex』をインストール
Search Regexをインストールするには、
https://ja.wordpress.org/plugins/search-regex/からダウンロードしてサーバーにアップロードするか、
- WordPress管理画面
- プラグイン
- 新規追加
- プラグインの検索に「Search Regex」
- 今すぐインストール
- 有効化
でインストールする手順のどちらかになります。こちらの方が簡単でおススメです。
インストールすると、管理画面の『ツール』のタブの中に表示されます。
『Search Regex』で見出しを正規表現で一括変換する方法
さっそくインストールしたSearch Regexを開いてください。
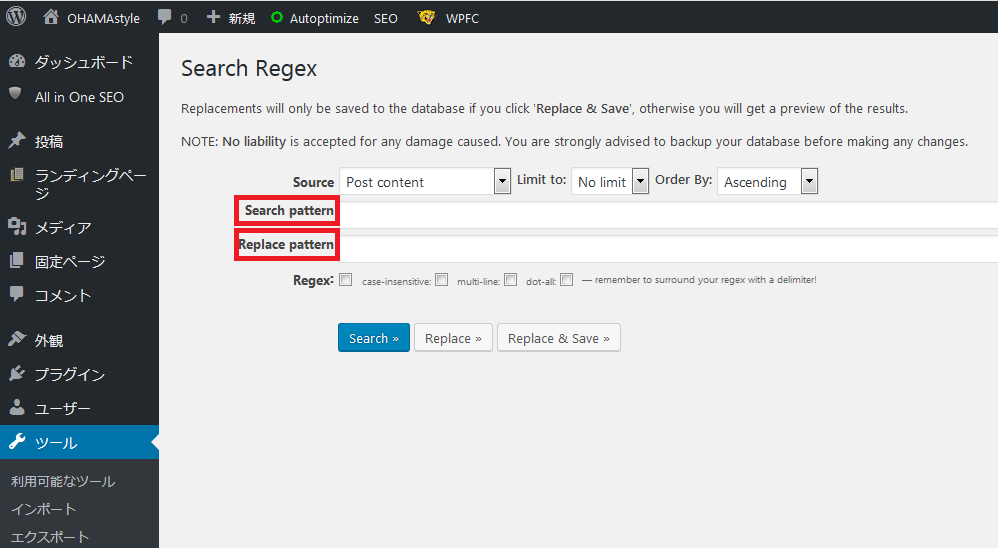
ワードプレス管理画面 > ツール > Search Regex

赤枠で囲んだ個所は
- Search pattern …置換する前の文字列
- Replace pattern…置換したい内容の文字列
という意味です。

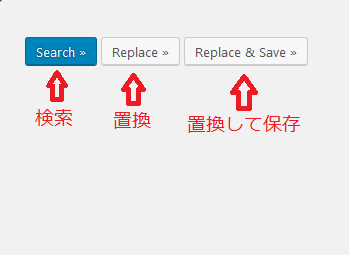
下の3つのボタンの意味です。最終的には右の「Replace & Save」を押しますが、これを押すと後戻りはできなくなるので、慎重にしてください。逆に「Replace & Save」以外は何度押しても大丈夫なので、確認しながら作業しましょう!
h3をh2に置換する場合
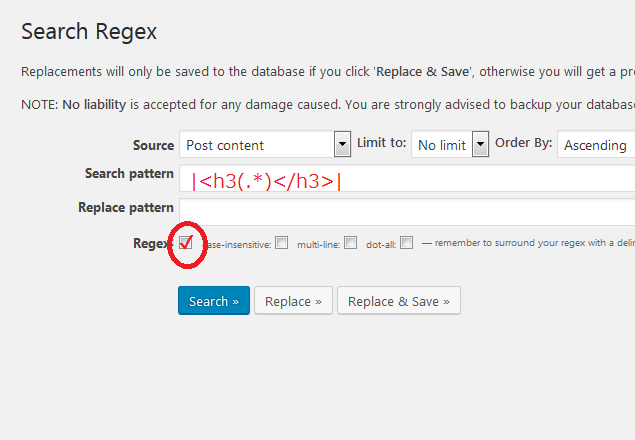
まず上の段(Search pattern)にこれを入力してください。
入力したら「Regex」にチェックを入れて「Search」を押してください。「Regex」にチェックを入れると「正規表現を使用する」という意味合いになります。

きちんと検索出来ていたら次に行きます。
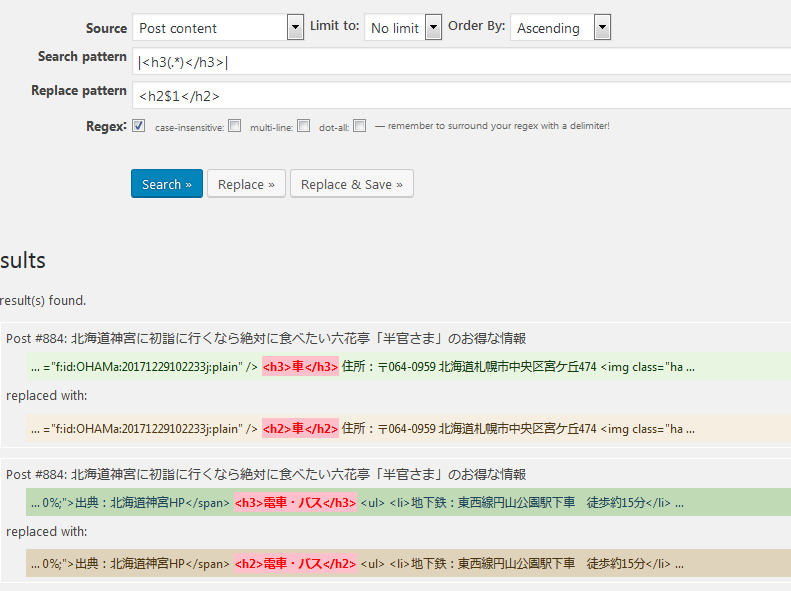
下の段(Replace pattern)。
入力したら真ん中のボタン「Relace」で置換してみましょう。まだ保存されるわけではないので安心してください。

するとこんな感じで置換前の文字列と置換後の文字列が表示されましたね?確認してOKなら「Replace & Save」を押して作業終了です!
続いて、他のh4やh5の見出しを変更するときは、数字を変化させるだけなので簡単ですね!
必ず、一番大きな見出しからやりましょう!
最初にh3をh2に変えちゃうと、全部h2になってしまい大変なことになります!もう後戻りはできません。
本当に気をつけてください!
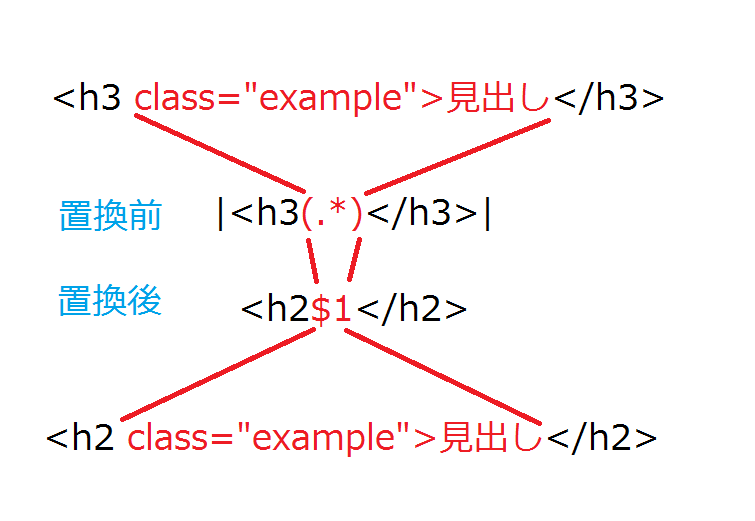
解説
今回使用した”正規表現”を使ったコードを簡単に解説します。
まず
h3に挟まれた『(.*)』の部分は、何文字でも何語でもいい文字列という意味です。「h3に挟まれているところを探してね!」ということです。
ただここで注目するのは、
|<h3(.*)</h3>|
の赤い部分です。
h3の右側の「>」がないんです。これは何を意味するのかというと、h3に付随させていたIDやクラス、スタイルも指定したかったからです。
今度は、置換したい文字列です。
この「$1」は置換前の()の中身を貼り付けるという意味です。カッコの中身が入っている状態の例を出すとこうなります。

僕の記事内に使用していた見出しのコードには、クラスやスタイルがたくさんくっついていました。これも一緒に引き継ぎたいという思いがあり、このような形のコードになりました。
このコードのいいところは、上記の理由の他に、思いも寄らないクラスやスタイルが付いちゃっている見出しのパターンもフォロー出来るところです。ブログの編集をビジュアルモードで書いている人あるあるです。
単純に『Search Regex』を使って<h3>を<h2>にするっていう置換も全然OKなのですが、それだとクラスが付いているタグは検索できないんです!ね、便利でしょ?

“正規表現”に関してはこちらのサイトがとても分かりやすく解説しているので、気になる方はチェックしてみてください。
まとめ
検索しても意外に、今回の内容のようなサイトが見当たらなかったので中々苦戦しました。正規表現とか初めてでしたし。世の中便利なプラグインがたくさんあって、本当に助かります。製作者様たちには感謝と尊敬しかありませんね。





















ほんとにわかりやすくて助かりました!天才!
ありがとうございますm(__)m