どーも、OHAMAstyleの夫、ジョージ(@0117_george)です!
フォントサイズと行間を綺麗に整えることで、グッと文字が読みやすくなります。サイト訪問者が「読みやすいサイト」にするために、CSS初心者の方になるべく簡単に解説していきます。
文字の読みやすさって本当に大事です。面白そうな記事を読みだしても、なんだかゴチャゴチャしているから最後まで読むのを止めちゃうことって経験があると思います。
色々と難しいカスタムしていても、文字の調整を忘れちゃってる方も多いはず。
ということで僕自信も今一度『文字』について見なおしてみました。カスタム方法は最後にまとめて書くので、目を通して見て下さいー!
段落の余白について
テキストを入力していくときは基本<p>タグを多用していると思います。<p>タグは段落を作るタグなので、ここで言う『余白』とは段落の文字と文字の間の余白のことを言います。
悪い例①

悪い例②
きょう未明メロスは村を出発し、野を越え山越え、十里はなれた此このシラクスの市にやって来た。メロスには父も、母も無い。女房も無い。十六の、内気な妹と二人暮しだ。

良い例
随分引き締まりました!
一般的に段落の余白の間隔は『1文字から2文字分のサイズ』と言われています。でも個人的には『1.5文字から2文字分』が丁度いいと思っています。
この例の余白は『1.8文字分』の高さを入れています。
行間について
行間とは、文字と文字の上下の余白のことです。この行間の調整をすることで一気に見栄えが良くなります。
悪い例
悪い例として、さっきの『段落の余白の良い例』をもう一度出します。

良い例
きょう未明メロスは村を出発し、野を越え山越え、十里はなれた此このシラクスの市にやって来た。メロスには父も、母も無い。女房も無い。十六の、内気な妹と二人暮しだ。


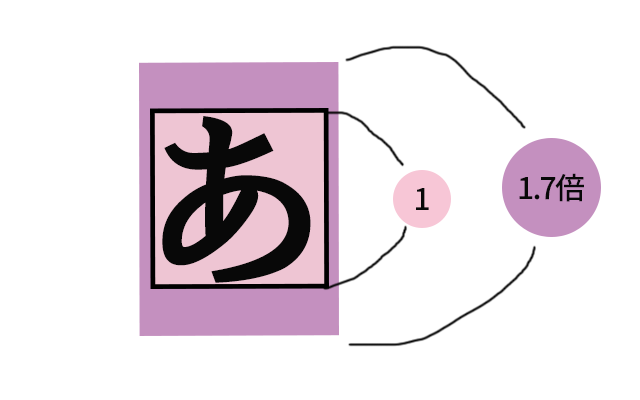
これで『1.7倍』の意味分かりますよね?こういうことです。
一般的なWEBデザインでの行間は『1.4から1.7倍』と言われています。本当に微妙な間隔の調整で見た目が変わるのでとても重要です!
それにしてもこの図の線の雑さに性格が出るな(ツメが甘い)。
フォントサイズについて
テンプレートやテーマを利用していれば、ほぼ確実にフォントサイズは元から指定されていると思いますが、何にも指定しないとブラウザは自動的に『16px』で文章を表示します。
ということは16pxが推奨というか、インターネットサイトのデフォルトってことですよね。
悪い例
きょう未明メロスは村を出発し、野を越え山越え、十里はなれた此このシラクスの市にやって来た。メロスには父も、母も無い。女房も無い。十六の、内気な妹と二人暮しだ。

でもデカイ!
普通の文章の部分がこのサイズだと、見出しはもっと大きくなり、記事のタイトルはさらに大きくしないとバランスが保てません。
ほんとーーーに良くありがちなことです。見やすいようにと文字を大きくしたけれど、見出しのサイズまで考えていなくて、「なんかダサい」感じになってしまってるブログ。文字サイズのバランスが悪いと、無意識に読みづらいと思ってしまいます。
「大きな文字は読みやすい」は間違いで、「丁度いい文字」が1番読みやすいです。
推奨サイズは『14px〜17px』です。(ちなみに当ブログは17px)
CSSの設定
当ブログは「はてなブログ」というブログサービスを利用しているので、はてなブロガー向けのコードになってしまいますが、その他のブログ、ホームページでも設定は同じなのでコピペでも利用できます。
フォントサイズ
.entry-content {
font-size : 16px ;
}【.entry-content】の部分は、はてなブログの記事内のクラス名なので、はてなブログ以外の方はクラス名を変更して下さい。
推奨フォントサイズは14px〜17pxなので、好きなサイズを色々と試してみてください!
行間
.entry-content {
line-height : 1.7 ;
}行間は【line-height】で調整します。 『1.7』と数字の後に単位を付けないのがミソです。単位をつけると完全に数値を固定できますが、単位を付けなければ『〇〇倍』ということになるのでフォントサイズに依存しないで、一定の行間を保つことが出来ます。
推奨は1.4から1.7です。
段落
.entry-content p {
margin-bottom : 1.8em ;
}段落部分のCSSです。これは.entry-content(記事内)の中の<p>だけって設定しています。
『em』という単位は、この場合フォントサイズに対しての『〇〇倍』という指定なので、行間と同じでフォントサイズに比例して自動で調整されるのでオススメです。
推奨サイズは1em〜2em。僕は記事内の間隔は広い方が好きなので、大体1.7か1.8にしています。
合体させます。
.entry-content {
font-size : 16px ; /*フォントサイズ*/
line-height : 1.7 ; /*行間*/
}
.entry-content p {
margin-bottom: 1.8em; /*段落の余白*/
}
この調整をするとこうなります
メロスは激怒した。必ず、かの邪智暴虐の王を除かなければならぬと決意した。メロスには政治がわからぬ。メロスは、村の牧人である。笛を吹き、羊と遊んで暮して来た。けれども邪悪に対しては、人一倍に敏感であった。
きょう未明メロスは村を出発し、野を越え山越え、十里はなれた此このシラクスの市にやって来た。メロスには父も、母も無い。女房も無い。十六の、内気な妹と二人暮しだ。
まとめ
ほんの少しの簡単な調整で、見た目はすごく変わるので是非自分のブログを見なおしてみてください!
推奨サイズはあくまで『推奨』なので、自分のサイトのデザインとマッチしているサイズが一番重要です。しかしながら、ほとんどのブログテンプレートはこの『推奨サイズ』がバチっとハマると思うので、要実践!
おしまい。




















助かりました! ありがとうございました。
説明がとても分かりやすいです。
ですが、色々なブラウザで試してみましたが、良い例、悪い例が全部同じに見えます。
かめまるさん
コメントありがとうございます!遅らせながら修正いたしました。ご指摘ありがとうございました!