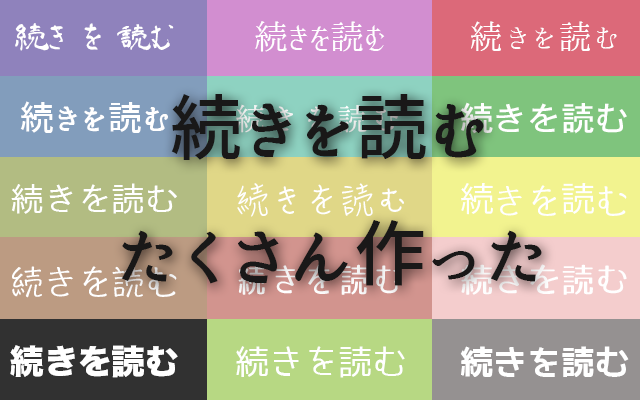
オーソドックスなものから奇抜なものまで全部で11個作りました。僕のカスタム記事の一番最初が『続きを読む』のカスタムだったのですが、もっと読みやすくて分かりやすいものを書いてみました。
カスタムはすべて自己責任でお願います。
目次
はじめに
すべてCSSのみで作ってあるので簡単に導入することができます。
IE(Internet Explorer)を使っている方は、もしかしたら上手く動かないボタンがあるかもしれません。とても気を使って作ったつもりですが、念のため。そしてできる限りIEを使うのは止めましょう…まじで
スマホにも対応しているので、押して遊んでみてください!
はてなブロガーの方へ
はてなブロガーの方は、全て『コピペ一発』で大丈夫なはずです。今使っているテーマのCSSを上書きできるように細かく作りました。大丈夫なはず(多分ね)。
いつも通り「デザイン」「カスタムCSS」にペロっと貼ってくださいね!
はてなブロガーではない方へ
.entry-content .entry-see-more と書いてある部分をご自分のカスタマイズをしたい<a>タグのクラス名に変更すればそのまま使えるはずです。
色変更について
すべてのボタンの色を簡単に変更できる箇所は赤色でコメントを書いています。自分の好きな色に変えたら楽しいと思います!
このサイトでカラーコードは分かります。
角丸四角形について
見本で普通の四角形と差を付けるために『30』と数値を入れていますが、数値を小さくすれば、角は小さくなっていきます。お好みでどうぞ。
ボタンサイズについて
widthと書かれているものがボタンの横幅、heightが高さです。line-heightも高さ(height)と同じ数字を入れるといい感じです。
四角形+角丸四角形のボタン
ノーマルタイプ
続きを読む
続きを読む
.entry-content .entry-see-more {
padding:0;
width: 150px;
height: 50px;
line-height: 50px;
color: #FFF;/*文字色*/
background-color:#9EB8F3;/*背景色*/
font-size: 18px;
font-weight: 500;
text-align: center;
display: inline-block;
text-decoration: none;
-webkit-border-radius: 0px;/*角丸はここを『30』*/
border-radius: 0px; /*角丸はここを『30』*/
-webkit-transition: all .3s;
transition: all .3s;
}
.entry-content .entry-see-more:hover {
color: #FFF;/*押した後の文字色*/
background-color: #EA878D;/*押した後の背景色*/
}押すと線になるタイプ
続きを読む
続きを読む
.entry-content .entry-see-more {
padding:0;
width: 146px;
height: 46px;
line-height: 46px;
color: #FFF;/*文字色*/
background-color:#9EB8F3;/*背景色*/
font-size: 18px;
font-weight: 500;
text-align: center;
display: inline-block;
text-decoration: none;
-webkit-border-radius: 0px;/*角丸はここを『30』*/
border-radius: 0px; /*角丸はここを『30』*/
border: solid 2px #9EB8F3;/*押す前の線の色(同色の枠線があります)*/
-webkit-transition: all .3s;
transition: all .3s;
}
.entry-content .entry-see-more:hover {
color: #9EB8F3;/*押した後の文字色*/
background-color: transparent;
border: solid 2px;
border-color: #9EB8F3;/*線の色*/
}線が点線になる
続きを読む
続きを読む
.entry-content .entry-see-more {
padding:0;
width: 150px;
height: 50px;
line-height: 50px;
color: #9EB8F3;/*文字色*/
background-color: transparent;/*背景色なし*/
font-size: 18px;
font-weight: 500;
text-align: center;
display: inline-block;
text-decoration: none;
-webkit-border-radius: 0px;
border-radius: 0px;
-webkit-transition: all .3s;
transition: all .3s;
border: solid 2px;
border-color: #9EB8F3;/*線の色*/
}
.entry-content .entry-see-more:hover {
color: #9EB8F3;/*押した後の文字色*/
background-color: transparent;
border: dotted 2px;
border-color: #9EB8F3;/*点線の色*/
}立体タイプ(へこむ)
続きを読む
続きを読む
.entry-content .entry-see-more {
padding:0;
width: 150px;
height: 50px;
line-height: 50px;
color: #FFF;/*文字色*/
background-color:#9EB8F3;/*背景色*/
font-size: 18px;
font-weight: 500;
text-align: center;
display: inline-block;
text-decoration: none;
-webkit-border-radius: 0px;/*角丸はここを『30』*/
border-radius: 0px; /*角丸はここを『30』*/
box-shadow: 0 4px 0 #8CA3D8;/*影の色*/
text-shadow: 0 1px 1px rgba(0, 0, 0, .4);
}
.entry-content .entry-see-more:hover {
color: #FFF;/*押した後の文字色*/
background-color:#9EB8F3;/*背景色*/
box-shadow: 1px 3px 1px #8CA3D8 inset;/*押した後の影の色*/
}立体タイプ(でっぱる)
続きを読む
続きを読む
.entry-content .entry-see-more {
padding:0;
width: 150px;
height: 50px;
line-height: 50px;
color: #FFF;/*文字色*/
background-color:#9EB8F3;/*背景色*/
font-size: 18px;
font-weight: 500;
text-align: center;
display: inline-block;
text-decoration: none;
-webkit-border-radius: 0px;/*角丸はここを『30』*/
border-radius: 0px; /*角丸はここを『30』*/
box-shadow: 0 4px 0 #8CA3D8;/*影の色*/
text-shadow: 0 1px 1px rgba(0, 0, 0, .4);
position: relative;
}
.entry-content .entry-see-more:hover {
color: #FFF;/*押した後の文字色*/
background-color:#9EB8F3;/*背景色*/
box-shadow: 0px 8px 0px #8CA3D8;/*押した後の影の色*/
top: -4px;
}
.test11:active {
top: 3px;
box-shadow: none;
}横に大回転
続きを読む
続きを読む
.entry-content .entry-see-more {
padding:0;
width: 150px;
height: 50px;
line-height: 50px;
color: #FFF;/*文字色*/
background-color:#9EB8F3;/*背景色*/
font-size: 18px;
font-weight: 500;
text-align: center;
display: inline-block;
text-decoration: none;
-webkit-border-radius: 0px;/*角丸はここを『30』*/
border-radius: 0px; /*角丸はここを『30』*/
transition: all 1s ease;
-webkit-transition: all 1s ease;
}
.entry-content .entry-see-more:hover {
color: #FFF;/*押した後の文字色*/
background-color: #9EB8F3;/*押した後の背景色*/
transform: rotate(720deg);/*360で1回転、720で2回転…*/
-webkit-transform: rotate(720deg);/*同じ数値を*/
}バイブレーション(ぶるぶる)
続きを読む
続きを読む
.entry-content .entry-see-more {
padding:0;
width: 150px;
height: 50px;
line-height: 50px;
color: #FFF;/*文字色*/
background-color: #9EB8F3;/*背景色*/
font-size: 18px;
text-align: center;
display: inline-block;
text-decoration: none;
-webkit-border-radius: 0px;/*角丸はここを『30』*/
border-radius: 0px;/*角丸はここを『30』*/
font-weight: 500;
transition: all 1s ease;
-webkit-transition: all 1s ease;
}
.entry-content .entry-see-more:hover {
color: #fff;/*押した後の文字色*/
background-color: #9EB8F3;/*押した後の背景色*/
animation: bulubulu 0.2s linear infinite;
-webkit-animation: bulubulu 0.2s linear infinite;
}
@keyframes bulubulu {
0% { transform: translate(3px, 2px) rotate(0deg); }
10% { transform: translate(-2px, -3px) rotate(-1deg); }
20% { transform: translate(-4px, 0px) rotate(1deg); }
30% { transform: translate(0px, 3px) rotate(0deg); }
40% { transform: translate(2px, -2px) rotate(1deg); }
50% { transform: translate(-2px, 3px) rotate(-1deg); }
60% { transform: translate(-4px, 2px) rotate(0deg); }
70% { transform: translate(3px, 2px) rotate(-1deg); }
80% { transform: translate(-2px, -2px) rotate(1deg); }
90% { transform: translate(2px, 4px) rotate(0deg); }
100% { transform: translate(2px, -3px) rotate(-1deg); }
} いろんな形
線が伸びる
続きを読む
.entry-content .entry-see-more {
padding:0;
width: 150px;
height: 50px;
line-height: 50px;
color: #9EB8F3;/*文字色*/
background-color: transparent;/*背景色なし*/
font-size: 18px;
font-weight: 500;
text-align: center;
display: inline-block;
text-decoration: none;
-webkit-border-radius: 0px;
border-radius: 0px;
-webkit-transition: all .3s;
transition: all .3s;
border-top: solid 2px;
border-bottom: solid 2px;
border-color: #9EB8F3;/*線の色*/
}
.entry-content .entry-see-more:hover {
color: #9EB8F3;/*押した後の文字色*/
background-color: transparent;/*押した後の背景色*/
width: 300px;
}丸が巨大化
続きを読む
.entry-content .entry-see-more {
padding:0;
width: 100px;
height: 100px;
line-height: 100px;
color: #FFF;/*文字色*/
background-color:#9EB8F3;/*背景色*/
font-size: 14px;
font-weight: 500;
text-align: center;
display: inline-block;
text-decoration: none;
-webkit-border-radius: 50%;
border-radius: 50%;
-webkit-transition: all .5s;
transition: all .5s;
}
.entry-content .entry-see-more:hover {
color: #FFF;/*押した後の文字色*/
background-color: #9EB8F3;/*押した後の背景色*/
width: 120px;
height: 120px;
line-height: 120px;
font-size: 18px;
}丸が回転
続きを読む
.entry-content .entry-see-more {
padding:0;
width: 120px;
height: 120px;
line-height: 120px;
color: #FFF;/*文字色*/
background-color:#9EB8F3;/*背景色*/
font-size: 15px;
font-weight: 500;
text-align: center;
display: inline-block;
text-decoration: none;
-webkit-border-radius: 50%;
border-radius: 50%;
-webkit-transition: all 1s ease;
transition: all 1s ease;
}
.entry-content .entry-see-more:hover {
color: #FFF;/*押した後の文字色*/
background-color: #9EB8F3;/*押した後の背景色*/
transform: rotate(720deg);/*360で1回転、720で2回転…*/
-webkit-transform: rotate(720deg);/*同じ数値を*/
}最後にもういっちょ
オートマチックグラデーションスペシャルサンダー
続きを読む
続きを読む
.entry-content .entry-see-more {
padding:0;
width: 150px;
height: 50px;
line-height: 50px;
color: #FFF;/*文字色*/
background-color: #DA5555;/*最初の背景色です*/
font-size: 18px;
font-weight: 500;
text-align: center;
display: inline-block;
text-decoration: none;
-webkit-border-radius: 0px;/*角丸はここを『30』*/
border-radius: 0px; /*角丸はここを『30』*/
box-shadow: 1px 4px 1px #555;
text-shadow: 0 1px 1px rgba(0, 0, 0, .4);
position: relative;
animation: special 8s infinite;
-webkit-animation: special 8s infinite;
}
@-webkit-keyframes special {
0% { background-color: #DA5555; }/*お好みの色をどうぞ*/
20% { background-color: #DA55C8; }
40% { background-color: #7A55DA; }
60% { background-color: #55B2DA; }
80% { background-color: #55B2DA; }
100% { background-color: #DAAF55; }
}
@keyframes special {
0% { background-color: #DA5555; }/*上と同じで*/
20% { background-color: #DA55C8; }
40% { background-color: #7A55DA; }
60% { background-color: #55B2DA; }
80% { background-color: #55B2DA; }
100% { background-color: #DAAF55; }
}
.entry-content .entry-see-more:active {
top: 3px;
box-shadow: none;
}
.entry-content .entry-see-more:hover {
box-shadow: 1px 6px 1px #555;
color: #FFF;
top: -4px;
}まとめ
いやぁ、楽しかった!こんな多くのボタン作ることないからなー。すごい引き出しが増えた気がする。CSS3はやはり楽しい。
もしうまく動かないものがありましたら、TwitterのDMか、この記事にコメントをくれれば、頑張って治します。





















はじめまして!
「続きを読む」カスタムを探していたので、
とても助かりました。
ありがとうございます。
押すと線になるタイプ(2つめ)を利用したいのですが、
数値を変えても角丸にならなくて困っています。
色だけ変えてコピペさせてもらってるのですが・・・
他にどこをいじっていいのかわからず?
アドバイスいただけるとうれしいです。
コメントありがとうございます!
今ブログを拝見しました。
「30px」と入力してください!僕の説明不足でした。
「px」を数値の後に付けなければなりません!
早速ありがとうございました!
なるほど、後ほど修正します。
私もちょっとは勉強しなきゃ?
助かりました!
早速使わせていただきました。
ところでボタンを記事の左側ではなく、記事の中央や右寄せで配置したい時はどうすればいいのでしょうか?
色即是空さん
右寄せは、
.entry-content .entry-see-more {
float: right;}
を追加。
中央は、
.entry-content .entry-see-more {
margin: 0 auto 0 auto;
display: block;
}
を追加で上手くいくと思います。
ただ利用しているテーマでの動作確認はしていません。
僕の使っているBlankというテーマだと、うまくいっています。
初めまして。立体タイプ(でっぱる)をデザインcssに貼ったのですが変化がなくて、途方に暮れています。原因を教えて下さい。
トップページに続きを読むを設置してスッキリしたいです><
押すと線になるタイプ使わせていただきました!ありがとうございました!!
はじめまして。
これはほんとに助かりました。
私も勉強して作れるよう頑張ります。
ノーマルタイプをやって見たのですが、画面が何も変わりませんでした。
テーマは、innocentを使っています。